Vi designer menuen til Vkontakte-gruppen: vi vælger billeder til avatarer og hatte, laver fotos af høj kvalitet i gruppen, designer widgets til Vkontakte-virksomhedsgruppen
I dette materiale fortæller vi dig hvordan man smukt designer Vkontakte-gruppen.
- Billedet er et vigtigt visualiseringsværktøj til design Vkontakte-grupper
- Design af en kasket til Vkontakte-publikum
- Hvilken avatar skal man være opmærksom på, når man designer en Vkontakte-gruppe?
- Widgets: design af Vkontakte-virksomhedsgruppen
- Oprettelse af skabeloner til indlæg
- Redaktør af artikler
- Wiki-markering
- Redaktør- og wiki-fællesskaber
- Oprettelse af en menu til navigation
- Kontrol af resultatet
- Video: Lav et stilfuldt design af Vkontakte-gruppen
Visuel perception er en af de vigtigste faktorer i dannelsen af en persons primære mening om noget. Husk: "Du bliver mødt af dit tøj..."? Det er meget vigtigt at huske dette princip, når du begynder at designe din virksomhedsside på det sociale netværk VKontakte.
Når du ser på din community-side for første gang, vil brugerne vurdere skønhed og bekvemmelighed samt funktionalitet og designprofessionalitet. Derfor bør du ikke spare på specialisternes tjenester, hvis du selvfølgelig ikke er en webdesign-guru.
Vi har forberedt nogle tips til dig, der vil hjælpe med at gøre din VKontakte-gruppe attraktiv for potentielle medlemmer og kunder.
Billedet er et vigtigt visualiseringsværktøj til Vkontakte-gruppedesign
"Det er bedre at se én gang end at høre hundrede gange" er en anden siger, at det ikke har mistet sin relevans i den moderne verden. Billeder, som er et af de vigtigste visualiseringsværktøjer, indtager deres retmæssige plads i profilen af internetbrugere, så du skal være i stand til at håndtere dem korrekt og udvinde den maksimale fordel.
Kvaliteten af billeder spiller også en vigtig rolle, og VKontakte har for vane at komprimere dem, når de uploades. Det viser sig, at du kan kæmpe med dette, og med et ret anstændigt resultat. For dette billede er det nødvendigt at lave dobbelt så meget, og baggrunden for tekstsubstratet skal være så lys som muligt (ideelt set hvid) med mørke bogstaver.
Hvor får man en god weekend af høj kvalitet? Den nemmeste vej ud er at søge på internettet, du kan finde gratis, du kan købe dem for penge) eller oprette dem selv, så er de garanteret ophavsretligt beskyttede og originale.
VKontakte-udviklere har sat optimale størrelsesgrænser for billeder, der kan uploades til sider i grupper. Efter ændringen i det generelle design af det sociale netværk dukkede nye krav til billeder op, som vi vil fortælle dig om i detaljer.

-
<> Avatar : minimum – 200 x 200 pixels, ellers vil systemet udsende en fejl. Det erklærede maksimum er 200 x 500 pixels. (selvom hvis størrelsen er større, er det vigtigste, at forholdet forbliver 2 til 5).
- Cover : er forskellig for den fulde version og den mobile version, så du skal tage højde for dette punkt, når du vælger og kontrollere, hvordan det vil se ud, når det ses på en telefon. Så enten 1590 x 400 pixels eller en afkortet version - 1196 x 400 pixels.
- Billeder til vedhæftet fil : nu er VKontakte nyhedsstrømmen fast i bredden, så nu er din billeder vil ikke blive deformeret på grund af vedhæftning. Prøv at gøre billedet firkantet (meget godt til mobilversionen) eller rektangulært vandret og mindst 510px bredt.
- Illustrationer til siden med links : er knyttet til inskriptionerne, når der tilføjes et link til den. Minimum for det er 537 x 240 pixels. (men flere er tilladt, hvis proportionerne overholdes). Disse billeder tages enten som standard Open Graph eller fra Title-metatagget, men brugeren har mulighed for at ændre dem efter eget ønske (vælg et andet billede fra publikationen til annoncering eller placer sit eget).
- Illustrationer til teksten : 510 x 286 pixels. Gratis tip: gør billederne i editoren mørkere og ikke farverige, så de ikke bliver væk på baggrund af bogstaverne.
- Visualisering af historien : vi minder dig om, at udgivelse af historier på dine egne vegne (ved hjælp af den officielle tjeneste) kun kan fremmes af grupper, der modtager særlige tilladelse fra udviklere af sociale netværk. De er illustreret med fotos (x 1080 x 1920 pixels) og videoer (720 x 1280 pixels) - i lodret format. Derudover skal videoen opfylde en række kriterier: længde - ikke mere end 15 sekunder, størrelse - højst 5 megabyte, codec - h.264, voiceover - AAS.
- Albumomslag : for den fulde version - 1200 x 800 pixels, for den trunkerede version - 200 enheder mindre.
- Video : den optimale størrelse er 1280 x 720 pixels.
- Wiki-side : Store billeder vil blive komprimeret til 400px bredde, når de offentliggøres, så klik på det med musen og indstil det til 607x342px. samtidig med at proportionerne bevares - så vil den tage hele wiki-sidens bredde.
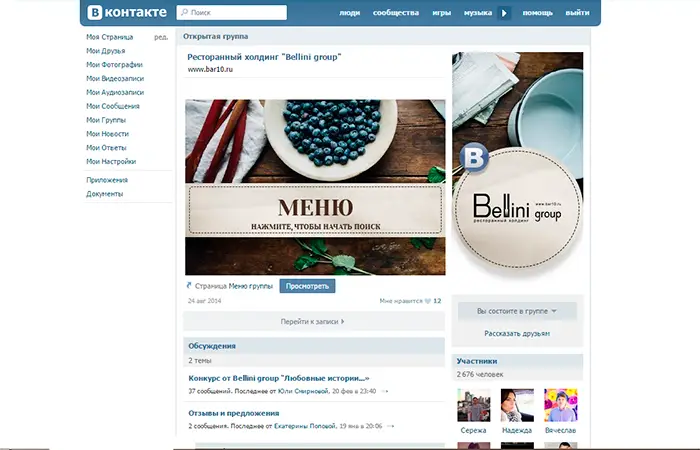
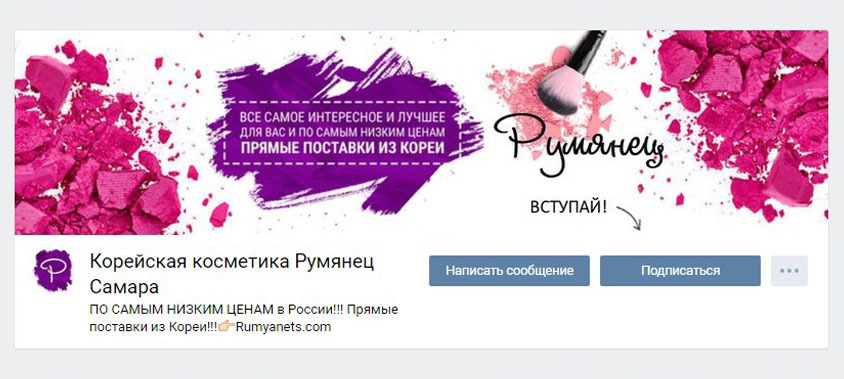
Design af en kasket til Vkontakte offentligheden
Kasketten er det vigtigste sted i din gruppe, fordi det er den første til at blive set af besøgende. Den vigtigste information offentliggøres her: aktuelle nyheder, navigationsmenu, meddelelser og så videre.
- Cover. Det skal være meget smukt og iøjnefaldende (1590 x 400 pixels) - nemt at downloade fra fællesskabets indstillingsmenu. Du kan være helt kreativ på forsiden: udgiv kampagner og de mest "hotte" tilbud, overrask besøgende med et motto eller slogan, introducer navnet på gruppen. Det er også muligt, tværtimod, ikke at overbelaste omslaget med information, idet der kun efterlades korte generelle oplysninger om offentligheden og et link til en hurtig overgang til webstedet.

- Overvej at bruge dynamisk cover, som kan vise de mest værdifulde ændringer eller begivenheder for dig eller dine abonnenter.
- Hashtags - de føjes også nogle gange til beskrivelsen af fællesskabet på forsiden for at øge relevansen af publikum og hæve det til højere søgerækker.

- Her kan du hænge og fastgøre wiki - et indlæg eller en artikel udarbejdet i redaktøren, med billedet af de værnepligtige på meddelelsen - i dem kan du give detaljerede oplysninger om din gruppe.
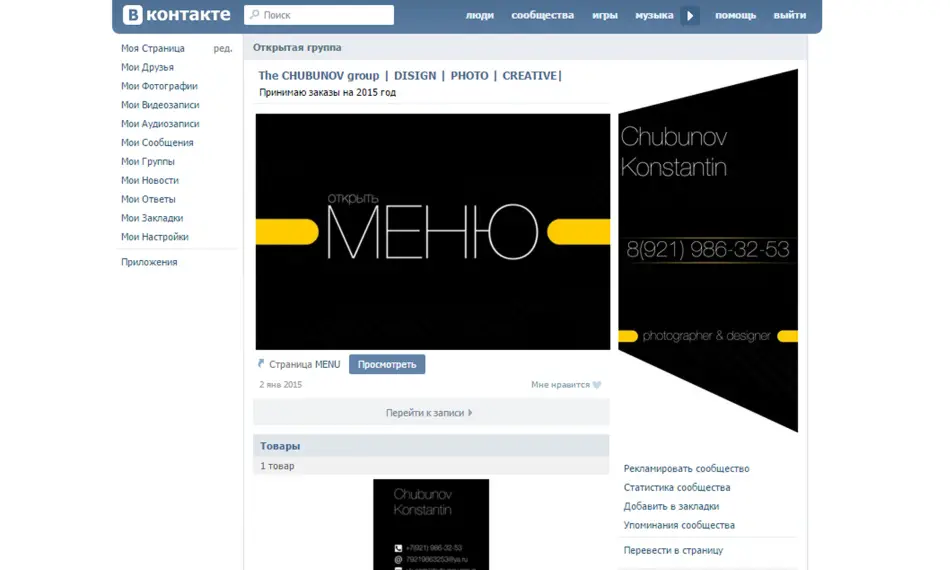
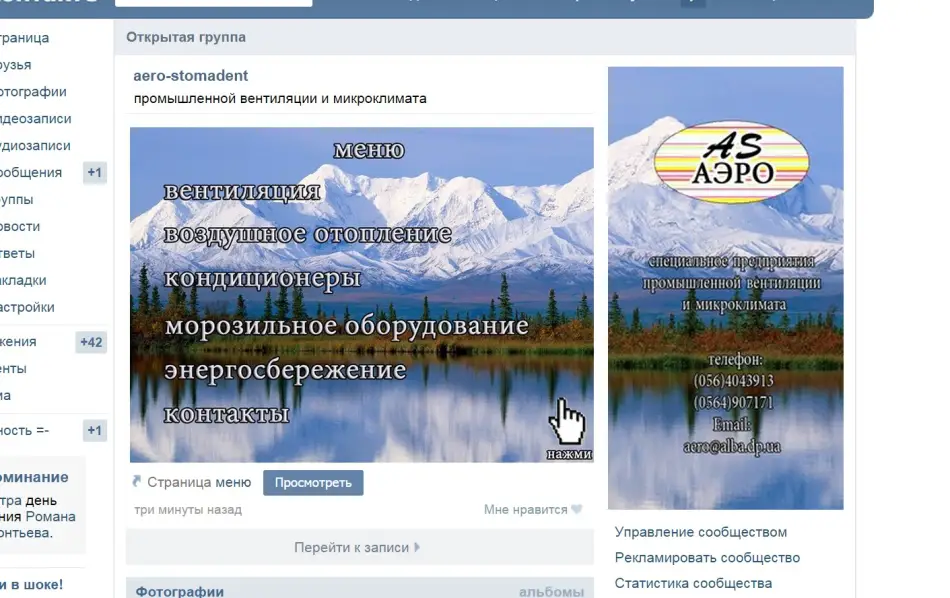
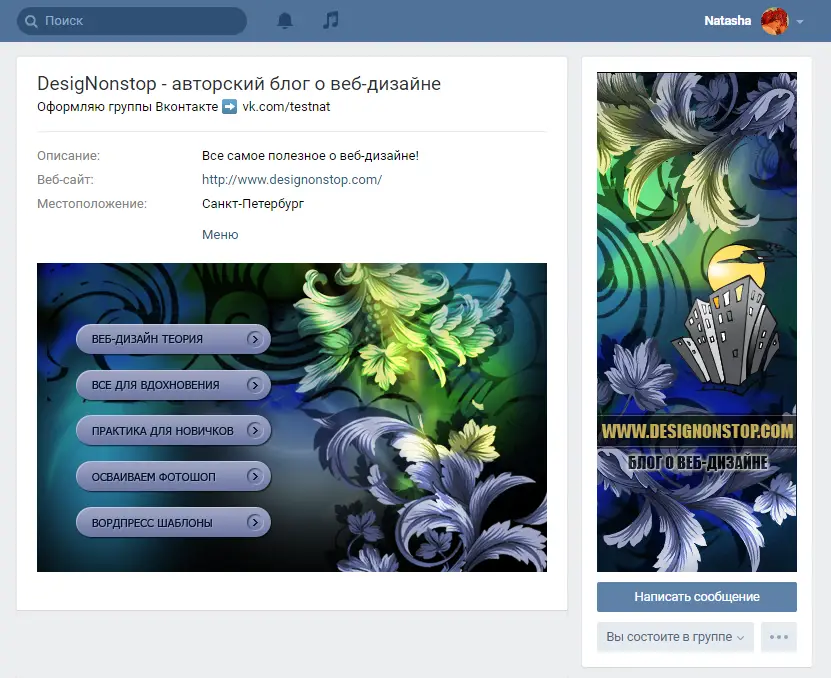
Menu. Her kan du også vælge mellem forskellige muligheder den, der vil imponere dig og dine abonnenter:
- Åbn mulighed - fuldt synlig i overskriften på siden.
- Lukket - Viser menu- eller navigationsværdien og kan tilgås ved at åbne wiki-positionen;
- Sammenflettet – avatar og menumeddelelse kombineres i et enkelt array;
- Skjult - det kan kun udstedes for offentligheden (kapitler kan kun læses efter at have gået til linket).

- Videoklip på maskinen. Du kan vedhæfte en videofil til gruppens overskrift, som automatisk afspilles lydløst, når du kommer ind på siden. En meget attraktiv manøvre for nye gæster.
For at bruge denne mulighed skal du vælge et videoklip, uploade det kun gennem VKontakte uden at bruge udenlandske afspillere, vedhæfte det til beskeden og vedhæfte det til hætten.
- Megapopulært indlæg. Den mest populære udgivelse kan med rette indtage en hæderlig plads i gruppens hat, fordi et stort antal likes, views og reposts er en garanti for at øge antallet af dine abonnenter.
- Meddelelser, præsentationer, kampagner, lodtrækninger. Det er i hatten, at du kan blande annonceringer, annoncere forskellige begivenheder eller album til dine abonnenter – her vil de blive set af det maksimale antal brugere.
- Anmeldelser af abonnenter, sager. Feedback er så meget desto mere effektivt - hvad kunne være bedre til at bekræfte gruppens omdømme og yderligere promovering? Bring disse øjeblikke i hatten, og reaktionen vil ikke lade sig vente.
- Programannonce. Hvis du allerede er et så populært fællesskab, at du har en mobilapplikation, så er dette en god grund til at informere dine abonnenter og nye besøgende om det.
- Regler. Det er ikke dårligt at lægge information om fællesskabets regler i hatten - dette vil også øge din vurdering (fordi disciplin altid har været blandt de positive træk) og forenkle processen med at finde dem for dem, der ønsker at være med i gruppen.
- Reference. I kasketten kan du placere links til andre fællesskaber (for eksempel dine partnere) eller sociale netværk – det er op til dig.
Hvilken avatar skal man være opmærksom på, når man designer en Vkontakte-gruppe?
- Miniaturebillede af avatar. Tekstens skrifttype skal være stor nok til at læse, men ikke overskride dens grænser. Billedet på avataren skal være klart og genkendeligt, originalt og lyst nok til at skille sig ud mod den generelle baggrund, og også stilfuldt og gennemtænkt til alle detaljer.
- I et lille rum i miniaturebilledet kan du placere vigtig information, for eksempel: en meddelelse om noget (tjenester, begivenheder, varer), offentlige præferencer, kontakter til kommunikation, profitable øjeblikke af samarbejde (bedre priser, leveringsbetingelser, eksperthjælp osv.), alle former for konkurrencer, ledige stillinger. Kort sagt en meget god platform for kreativitet.
- Når coveret ikke vises offentligt, vil brugerne se den fulde version af avataren. Hvis dette er dit tilfælde, skal avataren være af høj kvalitet.
- For at fælleskasketten skal se stilfuld og attraktiv ud, skal du oprette en avatar i samme tast (farveskema, skrifttype, designstil) fra menuen.

Bemærk: avataren og dens thumbnail kan være det samme, eller og at afvige er op til dig. Det vigtigste er ikke at overbelaste hende med unødvendig information, lad hendes plads være "luftig".
- Avataroplysninger. Disse kan være alle stillinger, der er vigtigst for dig og dine besøgende: webstedsdomæne, kontakter og arbejdstider, små produktannoncer, kampagner og rabatter, meddelelser om tilgængeligheden af en mobilapplikation, links til andre sociale netværk, en liste over dine priser og præstationer og så videre.
- Sammenlagt avatar og menu er oprettet ved hjælp af enhver grafisk editor inden for dens muligheder.
Hvis du ikke ved, hvordan du bruger standard photoshop, er der specielle tjenester med klar muligheder, for eksempel Fotor.com, Canva.com og lignende. De er absolut nemme at have med at gøre.
Widgets: design af en Vkontakte-virksomhedsgruppe
Når du designer en virksomhedsgruppe, så glem ikke at bruge widgets, takket være hvilke du kan give feedback kommunikation: Del anmeldelser af deltagere, lav ansøgninger, tilmeld dig nyhedsbrevet, modtag gaver, deltag i konkurrencer og lodtrækninger og så videre.
Oprettelse af skabeloner til indlæg
Hvis du ønsker, at indlæggene på siden skal se stilfulde og genkendelige ud, så kan du udvikle (selv eller med hjælp fra en designer) specielle skabeloner til annonceringer, hvor du kun skal ændre farven på billedet og udfylde ny tekst.
For at gøre dette kan du:
- lege med belysningen af billedet for at lette opfattelsen af teksten
- opret et kontrastområde og skriv på det
- fremhæv tekstlinjer efter farve
- del billedet i to halvdele; gør billedet uklart
- vælg først et billede med en plads til kreditering
- tilføj specialeffektskrifttyper (skygger, streger, glød osv.)
Nogle gange tilføjes et logo til skabelonen - et brand, hvis din gruppe allerede har et.
Artikeleditor
I VKontakte er der en teksteditor til layout - indgangen til den er markeret med et stort "T" i øverste højre hjørne af skærmen. Selv en nybegynder kan bruge dens tjenester.

Wiki markup
Wiki markup er en guide til sprog html, er et alternativ til almindelig tekst. Det er effektivt, når du laver store materialer med forskellige tekstvalg, tilføjer grafik, lyd- og videoeffekter og en lys navigationsmenu.

Til arbejde anbefaler jeg at mestre tjenesten "Sidekildekode", som giver dig mulighed for at se koden af wiki-sider (indtast tjenesten, indsæt et link til den ønskede gruppetype og visning, find den ønskede side i registreringsdatabasen og klik på sætningen "Se kode").
Redaktør- og wiki-fællesskaber
VKontakte har en editor til behandling af wiki-sider, samt særlige grupper "VKontakte Wiki Markup" og "Wiki Doc".
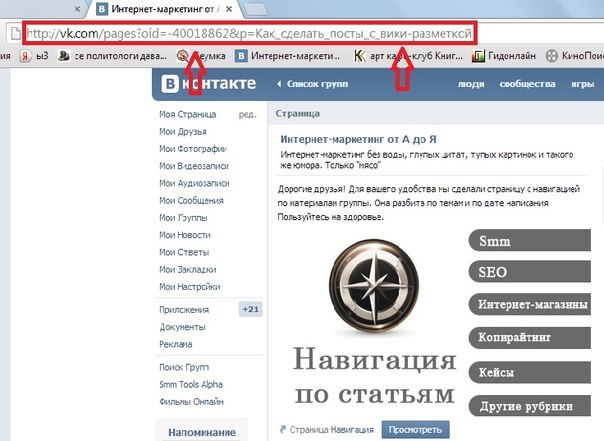
For at oprette en sådan side skal du indsætte følgende sæt tegn i adresselinjen: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, hvor XXX – dette er ID'et på din side (du kan finde det enten i "Community Records" - tallene før "?" eller ved at bruge "Find ID"-tjenesten), og "Page_Heading" er titlen på materialet med understregninger på steder af mellemrum.

- Du kan konfigurere muligheden for selv at redigere materialer (du kan finde indstillingerne for dette nederst til venstre i editoren). Du skal være meget forsigtig med at tillade tredjeparter at redigere dit indhold.
- For at skifte til kodetilstand, når du arbejder med den visuelle editor og tilbage, skal du blot klikke på ikonet med to vandrette trekantede parenteser i øverste højre hjørne af editoren.
- Selve editoren er nem at bruge - analogt med Word kan du kun ikke lege med skriftstørrelsen i den, men tag tagging (H1, H2, H3), kursiv eller fed markering. For mere seriøs tekstformatering skal du gøre det i kodetilstand manuelt.
- For at indsætte et link til materialet i wiki-markeringen skal du skrive formlen: [link til materialet|linktekst].
- Det anbefales at uploade billeder i kodet tilstand for at undgå automatisk justering og komprimering. Og før du uploader en videofil, skal du først gemme den på dine videooptagelser.
For at hænge et link til billedet, i kodningstilstand, sættes efter det andet ikon | link til den ønskede fil, juster og skriv størrelsen.
Vi opretter en menu til navigation
Hvis du ikke planlægger at oprette en kompleks menu, er det nok blot at vise alle navigationspunkter i redaktøren.
- Det vil være nødvendigt at arbejde med noget som Photoshop, hvor du skal lave et billede, åbne det i dele, hælde brikkerne i et wiki-indlæg med tilføjelse af links.
- Du kan fastgøre den oprettede menu til sidehovedet ved at oprette den på wiki-sproget.
- Menuer kan være meget forskellige: enkle (1, 2 eller flere kolonner), i tabellayout (oprettelse af en tabel på wiki-sproget), adaptive.

Så de ser godt ud på skærmen på en personlig computer og i en mobil gadget anbefaler vi dig at bruge et tabellayout med en klar cellebredde og skære menuen i de samme geometriske former (3 kolonner - maksimal bredde - 190 pixels, 4 kolonner - 150, 5 - 110).
Kontrol af resultatet
Når du komponerer i wiki-opmærkning, er det ønskeligt at kontrollere resultatet, der er synligt for brugere fra forskellige enheder. Der er specielle programmer, der forenkler denne opgave.
I Google Chrome-browseren er det nok at gå til wiki-siden og sætte "m." til adressen, højreklik derefter og vælg "Se kode", og derefter - på den stiliserede tegning af en mobil gadget. Du bør vælge den ønskede enhed og opdatere siden, så alt vises korrekt.
Du kan også installere Resolution Test plugin i Google Chrome, gå til mobilversionen af VKontakte og vælg den ønskede størrelse.
















